Bloglarınız için kapak resimleri seçmek veya oluşturmak çoğu zaman sıkıcı ve zahmetli olabiliyor. Coverview bu kapsamda geliştirilmiş araçlardan biridir.
Coverview, bloglar ve projeler için kolay bir şekilde kapak resmi oluşturmaya yönelik faaliyet gösteren açık kaynaklı ve ücretsiz bir platformdur. Bu platform Rutik Wankhade tarafından geliştirilmiştir.
Bir içerik oluştururken ücretli ve ücretsiz tüm platformlara ve stok görsellerine rağmen kapak görseli bulmak zor olabiliyor. Bazı içerik yazarları görseller arası bütünlük olmasını istedikleri için stok görsellerini tercih etmiyor. Bu durumda devreye tasarım giriyor. Ancak tasarım oluşturmak ciddi bir emek ve zaman istiyor. Coverview’de gelişen teknolojiyle birlikte tam da bu durumlar için geliştirilmiş bir platformdur.
İlginizi çekebilir: Facebook Pay Yakında Meta Pay Olacak
Hızlı ve Kolay Bir Şekilde Kapak Görseli Nasıl Hazırlanır?

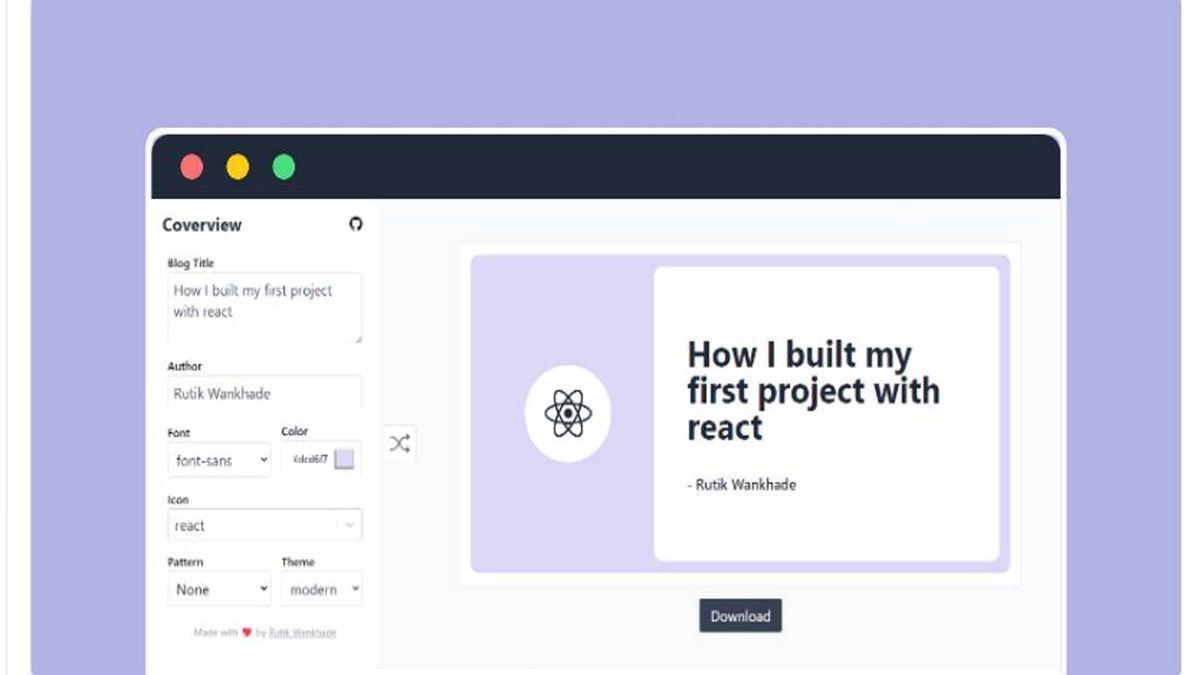
Coverview’in web sitesine göz attığımızda çok basit bir arayüz bizleri karşılıyor. Bu menü de bloğunuzun veya projenizin içeriğini belirtebiliyor ve görselini dilediğiniz gibi kişiselleştirebiliyorsunuz. Ayrıca projeniz için dört farklı tema ve üç farklı yazı fontu kullanabiliyorsunuz. Coverview’in içinde hazır gelen iconlardan istediğinizi seçebilir veya kendi logonuzu ekleyebilirsiniz.
Gelin beraber hızlıca bir kapak görseli hazırlayalım;
Proje veya içerik yazınızın başlığını “Blog Title” kısmına girin. Daha sonra dilerseniz kendi adınızı “Author” kısmına yazabilirsiniz. Ardından istediğiniz (Color) renk ve (Font) yazı fontunu seçin. “Icon” bölümünden kapağınıza uygun bir icon seçin, eğer istediğiniz icon yoksa sisteme yükleyin. Ve son olarak (Pattern) desen ve (Theme) tema ayarlarını yapın. İşte bir kapak oluşturmak bu kadar kolay.
Birçok kişinin ihtiyaç duyduğu hem basit arayüzü hem de kullanım kolaylığı ile tercih edilebilir bir platformdur. Coverview’e buradan göz atabilirsiniz.





Bu habere henüz yorum yazılmamış, haydi ilk yorumu siz bırakın!...